Timeline
12 Weeks
My Role
Coursera - Google UX Certificate
PROBLEM
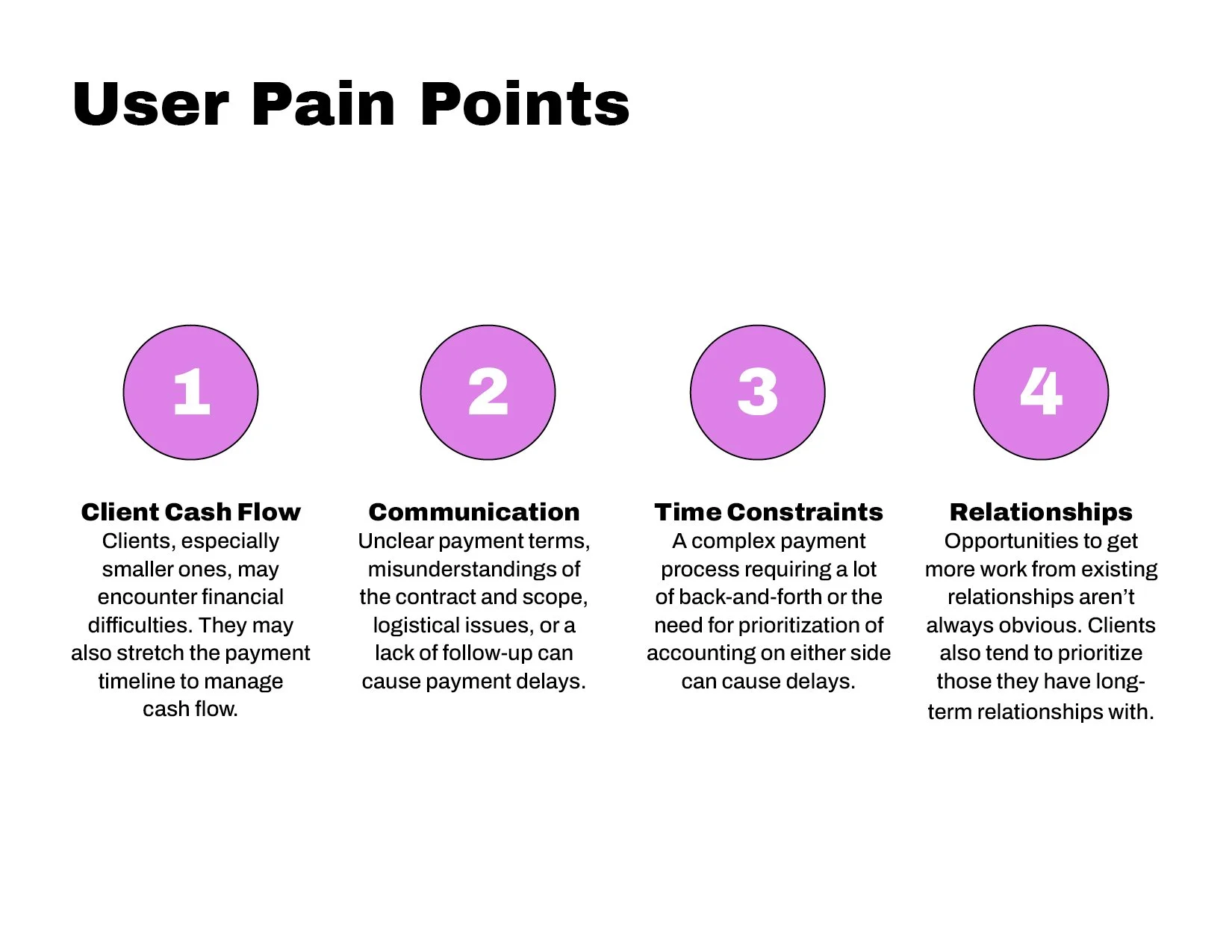
Getting clients to pay on time is challenging for Freelancers.
There are so many variables they aren’t privy to, which could delay payments and cause financial issues.
SOLUTION
Clarity is critical to a client relationship.
Users must understand their client's business, including threats and opportunities, while managing their financial relationship
INSIGHT
Paying freelancers is not always a priority for clients. So, they must advocate for themselves.
User Research
I wanted a macro and micro understanding of the problem freelancers face when getting clients to pay on time and the context surrounding it. I queried Chatbot CPT for a broad overview and r/Entreprenuer for a qualitative perspective.
Understanding the user: persona prompt
Acting as a freelance motion designer with five years of experience. What are a freelance designer's goals and frustrations? Why did you decide to freelance? What is your timeline for finding a project in five steps? How do you approach late payments from clients? What causes your clients to delay payment?
Understanding the problem
Why do clients of freelance designers delay payment? How can AI assist freelancers in getting prompt payment from their clients?
On Reddit, I asked r/Entrepreneur group users the following questions:
What tools do you use as a freelancer?
How do you get clients to pay late invoices?
What is the main reason for the delay?
Competitive Analysis
I wanted to assess the competition for opportunities and familiar features. According to ChatGPT and Reddit r/Entrepreneur, the most popular freelancing apps are Freshbooks, Quickbooks Self-Employed, Wave, and Zoho Invoicing.
Desk Research
According to Statista, the Arts and design industry comprises 77% freelancers, followed by Marketing at 58%, which includes (supplemental, temporary, project - or contract-based work). So, I decided to focus on self-employed contract workers and solopreneurs working in creative fields.
DESIGN
Major Improvements
Over three weeks, I improved my design based on ADP mentor reviews and useability studies.
FINAL PRODUCT
STYLE GUIDE
I wanted an aesthetic that felt modern and optimistic but not too playful. AI is commonly associated with a ubiquitous design language that features gradients and stars to convey magic. This was my primary influence when selecting my color palette and iconography.
LESSONS
Overall Improvements
Conduct more user testing. User testing was so helpful in improving the design that I would have done user testing at the lo-fi stage and through multiple iterations of the Hi-fi design.
Include a diverse cohort when conducting interviews. I learned a lot from users who didn’t meet the statistical demographic. Through user testing, I learned of a subset I hadn’t considered: people who work as contractors for small businesses, for example, who install an HVAC system at a gym or install windows in a house. These people aren’t always tech-savvy and rely on paper contracts and organization.
Include a diverse cohort when conducting interviews. I learned a lot from users who didn’t meet the statistical demographic. Through user testing, I learned of a subset I hadn’t considered: people who work as contractors for small businesses, for example, who install an HVAC system at a gym or install windows in a house. These people aren’t always tech-savvy and rely on paper contracts and organization.
Be more mindful of bias. I learned that some users, especially the contractors above, may not be as tech-savvy as the target demographic or myself. I discovered that they may not store digital files in an easily accessible way. Meeting this need led to the addition of the photo upload feature. Reminding myself that people may not use technology like me led to more inclusivity in my design.